UI elements in Unity cinematics



Introduction
This week I was able to play around with unity cinematics some more. I first spent some time creating another timeline, one that would play upon entering a trigger volume. However, upon pulling the most recent changes to the project, I found that player movement was not functioning as it was before, so I went using an input that would trigger the second cutscene. I spent a lot of time after this getting my cutscenes to cooperate without overriding the other. In the end, the two work, aside from the first camera from the first cutscene refusing to activate properly. I then spent some time creating canvas’ that would hold text. I will need to follow up with another student who has created similar scripts, in order to implement them into mine.
Goals
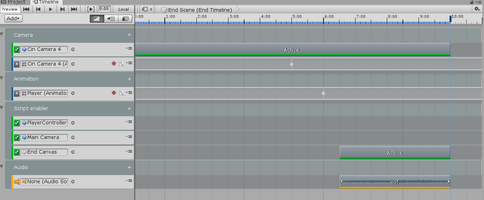
- Create timeline that would play upon entering a trigger volume
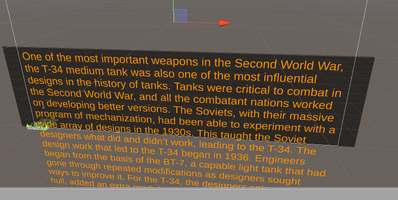
- Implement text into a cutscene that would be capable of scrolling automatically
Personnel
- Primary – Jed May
- None
Technologies, tools, and resources used
Tasks undertaken
- Created second cutscene (30 mins)
- Created script that would access the second cutscene (30 mins)
- Attempted to fix conflict issues between the two cutscenes (1.5 hours)
- Implemented basic text boxes within canvas’ (30 mins)
- Resolved some mistakes made while stashing to SourceTree (30 mins)
What we found out
I learned a lot more about using activation tracks in timeline. I can now use them to fully control what is and isn’t active and when they should/ shouldn’t be during cutscenes.
Open issues/ risks
N/A
Recommendations
Collaboration with the aforementioned student would be beneficial moving forward, especially in regards to UI and text elements.
SGD300 Dungeon Siege project
| Status | Prototype |
| Category | Assets |
| Author | RevampedCobra73 |
| Genre | Action, Adventure |
More posts
- Recreating Dungeon Siege opening cutsceneSep 25, 2019
- Polishing Unity cinematicsSep 19, 2019
- Fixing Json and introduction to Unity cinematicsSep 04, 2019
- JsonUtilityAug 28, 2019
- LitJSONAug 21, 2019
- Unity and JSON 2Aug 14, 2019
- Unity and JSONAug 07, 2019

Leave a comment
Log in with itch.io to leave a comment.